The Web Chat plug-in provides the chat panel to the users from where they can do the conversations with Bots or Agents.

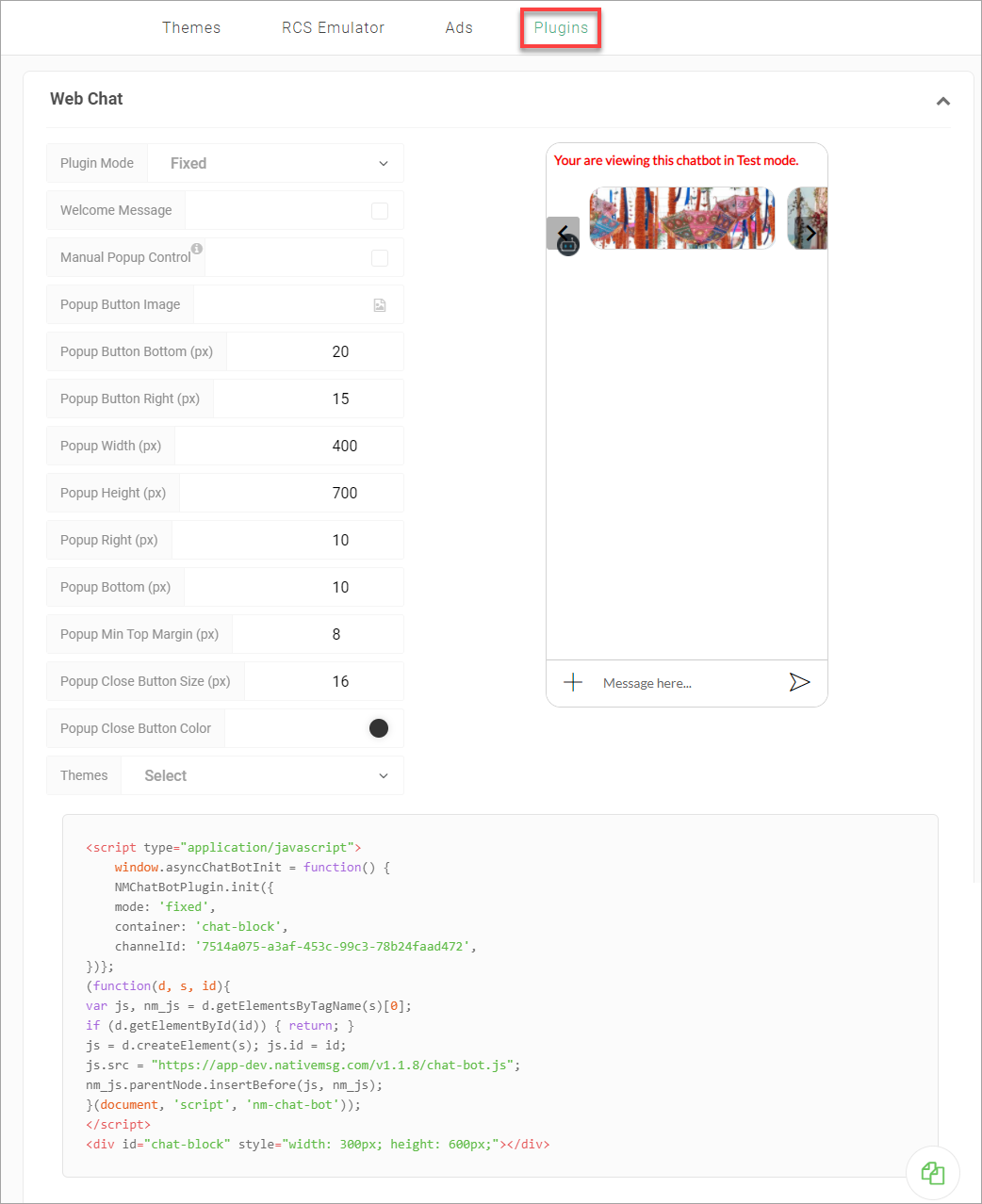
The plugin provides different modes for the Web Chat panel. You can select any one of the modes to display the Web Chat panel in a particular format. Additionally, the plugin also provides various options to customize the design as per the requirements.
The following table describes the options that you can configure for the webchat plugin:
Tables can't be imported directly. Please insert an image of your table which can be found here.
- Fixed: A fixed-size panel with the default background color.
- Popup: A typical webchat popup. The icon resides at the bottom right side of the screen and pops up to a full webchat panel when clicked.
- Transparent: A fixed-size panel without any background color.
Based on the template that you select or options that you change, the web chat panel layout is updated. In the webchat panel, you can type the sample text or upload any sample file to know how the messages and files can look when the user uses the web chat panel.
At the bottom of the Plugins page, the code panel displays the code generated for the selected options. You can click the Copy icon to copy the code and use it on your website to integrate the web chat panel.
